一般的なグループウェア(例えばサイボウズ等)では、社内で共同で行うイベントや共有している資源(特定の精密機器や会議室)といった情報を一言管理するため、予約システムのような機能を備えています。この機能をSalesforceでも利用したいといったケースはよくあります。
Salesforceのカレンダー機能は通常、各ユーザの活動予定を入力する際に利用されます。それとは別に、特定イベントの情報や共有資産情報を登録するための入力先として「公開カレンダー」「リソースカレンダー」という機能があります。この機能を利用すれば、会議室予約システムのような機能を簡易的に実現できます。
ここでは公開カレンダーの設定例を中心に、「公開カレンダー」「リソースカレンダー」の機能を利用し、Salesforce上での会議室予約機能を実現する方法を紹介します。
公開&リソースカレンダーの初期設定
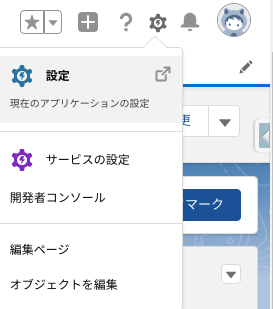
Salesforceへのログインを行った後、画面右上の歯車アイコンをクリックし「設定」を選択すると、設定メニューが表示されます。

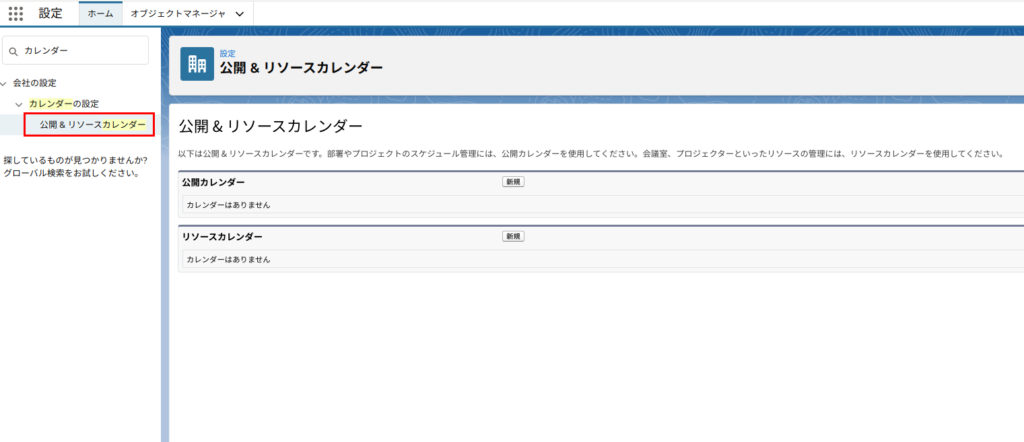
設定メニューから、「公開&リソースカレンダー」のメニューを開きます。

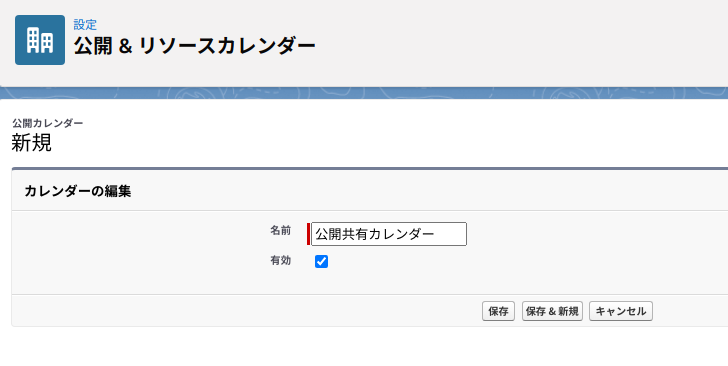
公開カレンダーの「新規」をクリックし、カレンダー名を設定します。ここでは例として「公開共有カレンダー」とし、保存します。

ここでは例として「公開共有カレンダー」としておき、保存します。
保存すると以下のように一覧画面に表示されます。

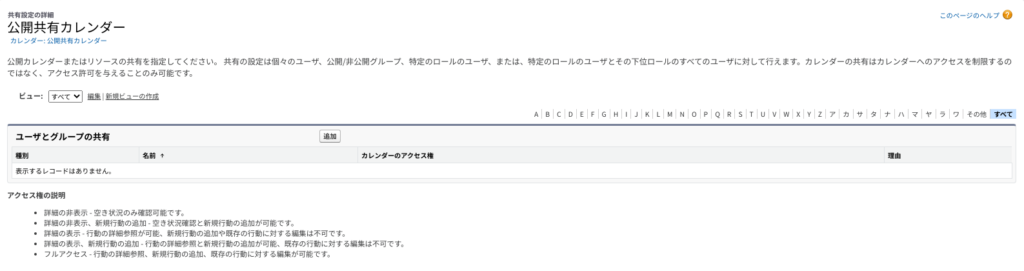
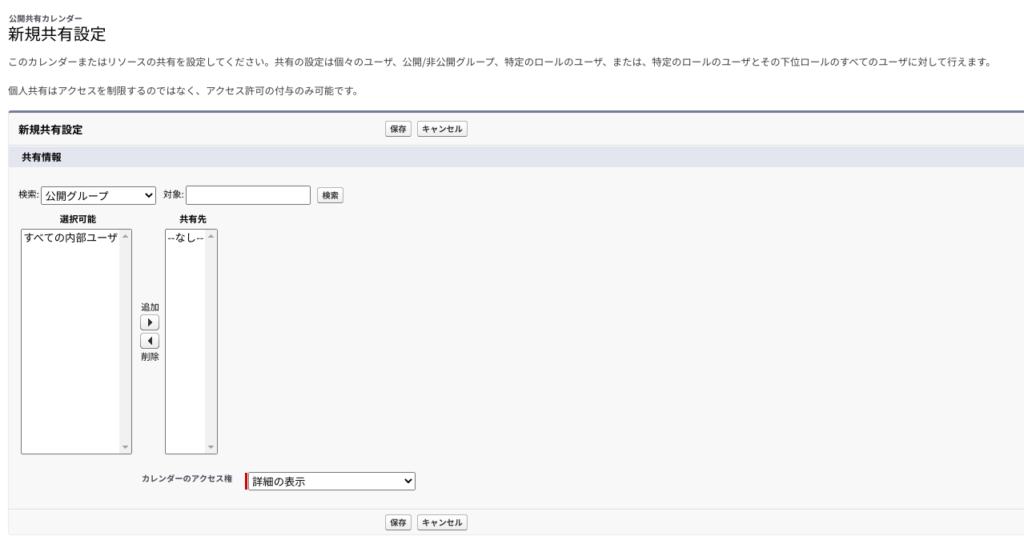
アクションにある「共有」のリンクをクリックすると、共有設定画面が表示されます。

「追加」ボタンをクリックすると共有設定の詳細画面が表示されます。カレンダーに対する詳細な共有設定として「公開グループ」と、その公開グループに対して「カレンダーのアクセス権」の種類を設定します。

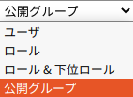
公開グループとして設定可能な内容は以下です。

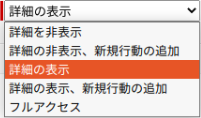
カレンダーのアクセス権として設定可能な内容は以下です。

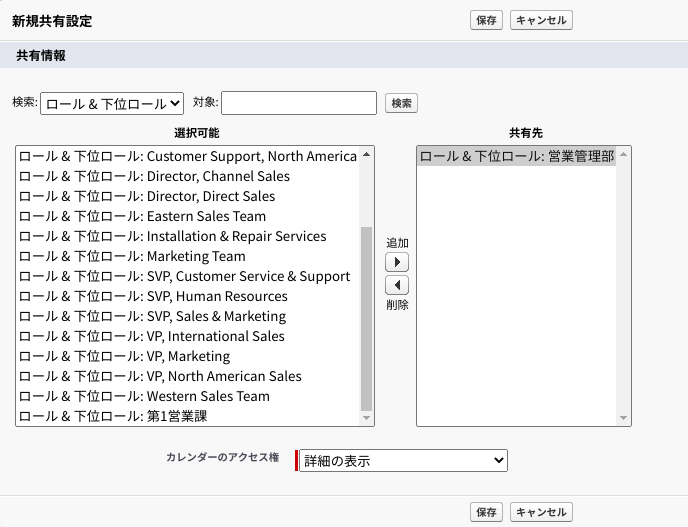
特定のロール&下位ロールに対して、カレンダーの詳細表示を可能とするように設定します。
今回は一例として設定している「営業管理部」というロールとその下位ロールに対して詳細表示を許可してみます。

「リソースカレンダー」を作成したい場合も、おおよそ同様の手順で作成します。「新規」をクリックします。カレンダーの名称は「会議室予約用カレンダー」あたりにしておくと分かりやすくて良いです。
どちらのカレンダーも、設定後にカレンダー名の変更が可能です。カレンダー名を変更したい場合は、カレンダー名の左にあるアクション内「編集」をクリックし、編集画面から設定変更を行ってください。
作成した公開&リソースカレンダーをSalesforceのカレンダーに追加する
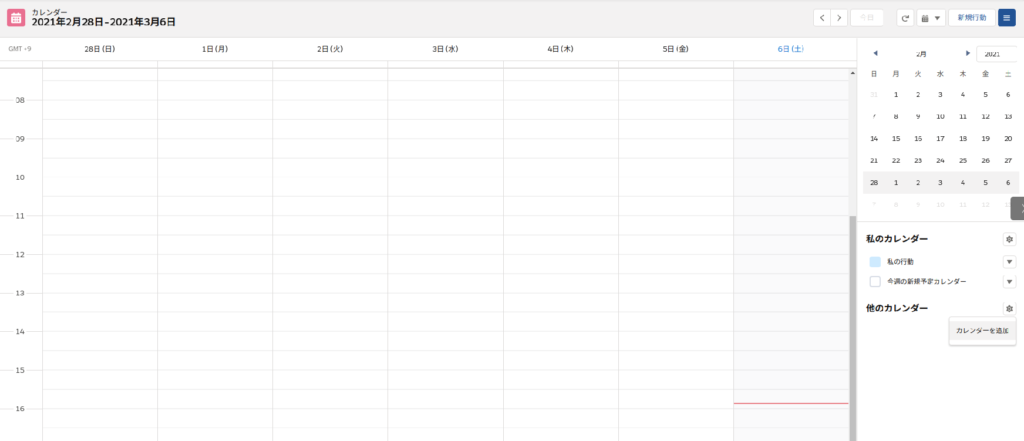
公開カレンダーをカレンダー機能上に表示させます。画面右下にある「他のカレンダー」の歯車アイコンをクリックし「カレンダーを追加」を選択します。

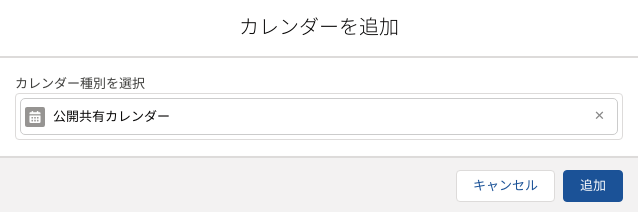
「公開&リソースカレンダー」から、仮で作成した公開カレンダー(今回の例では「公開共有カレンダー」という名前)を選択し「追加」をクリックすると、カレンダー表示対象として追加されます。

公開カレンダーにユーザ間で共有するイベントを登録する
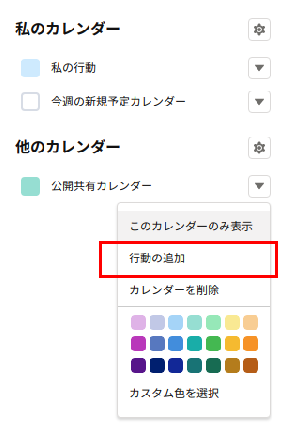
公開共有カレンダー上にイベントを追加します。「▼」アイコンをクリックし「行動の追加」を選択します。

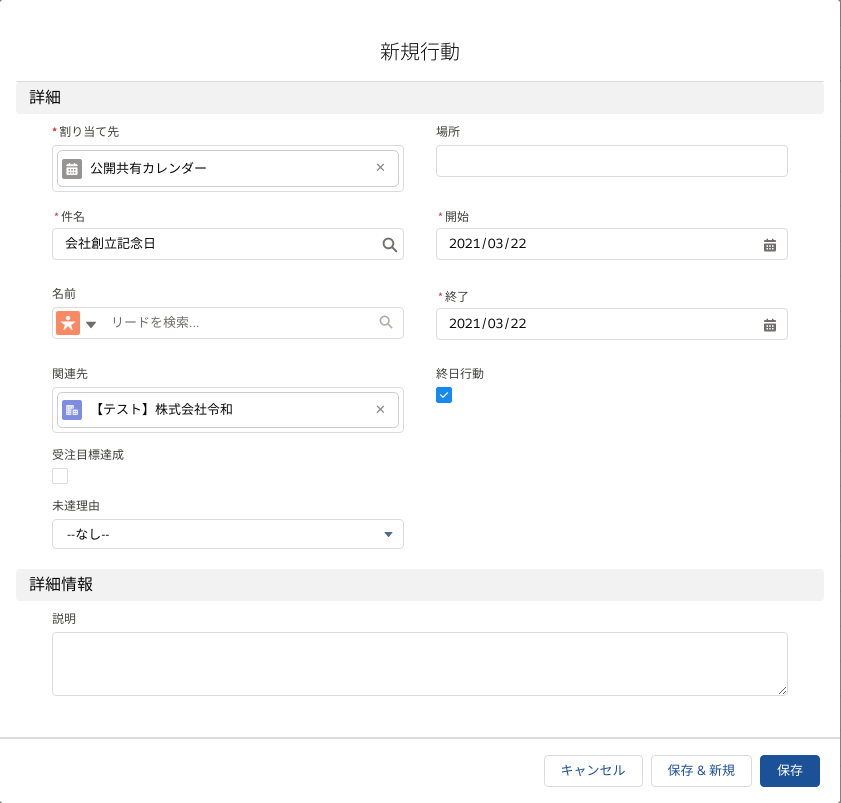
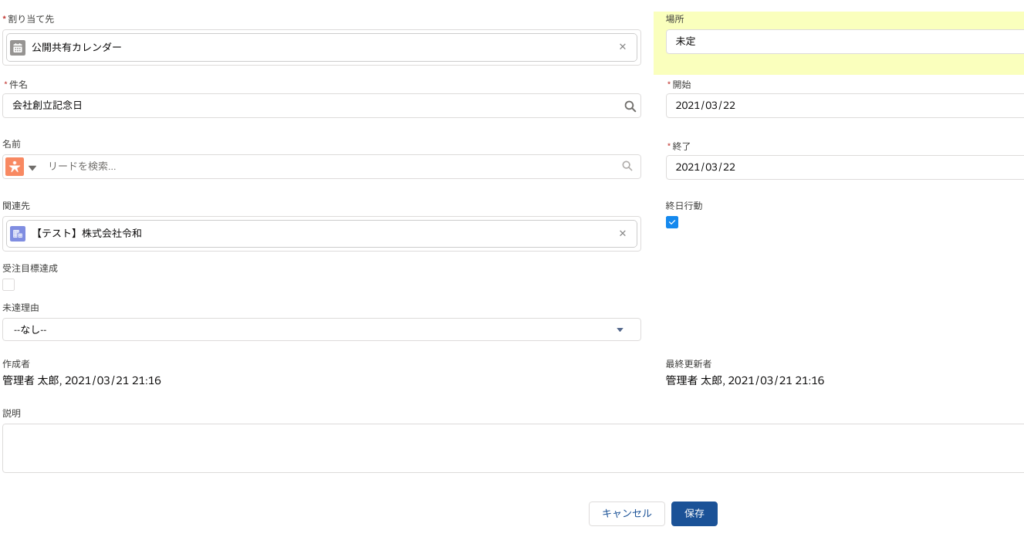
共有したい内容を入力します。なお、関連先は登録しなくても良いですが、Salesforce上で社内情報を入力する際には、あらかじめ自社を取引先情報として登録し、自社を関連先とした設定するといったことが多いです。

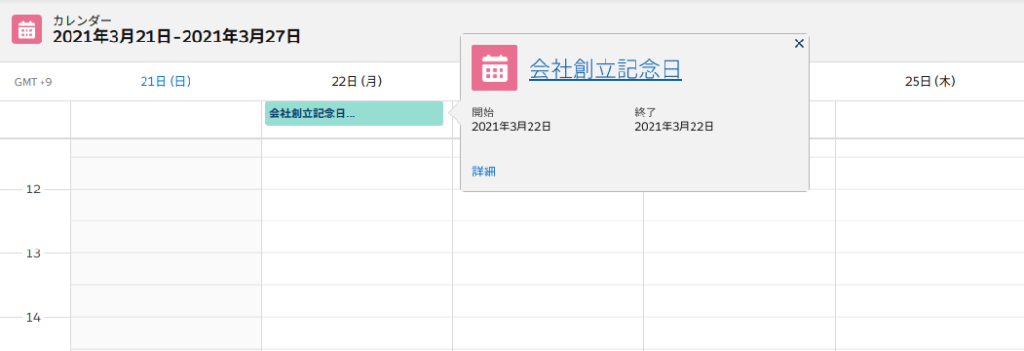
保存すると、例えば以下のようにカレンダー上に表示されます。

他のユーザがアクセスした際の表示を確認する
公開カレンダーに対して「アクセス許可されているユーザ」「アクセス許可されていないユーザ」が実際にアクセスしようとすると、どのような動作になるのかを確認します。
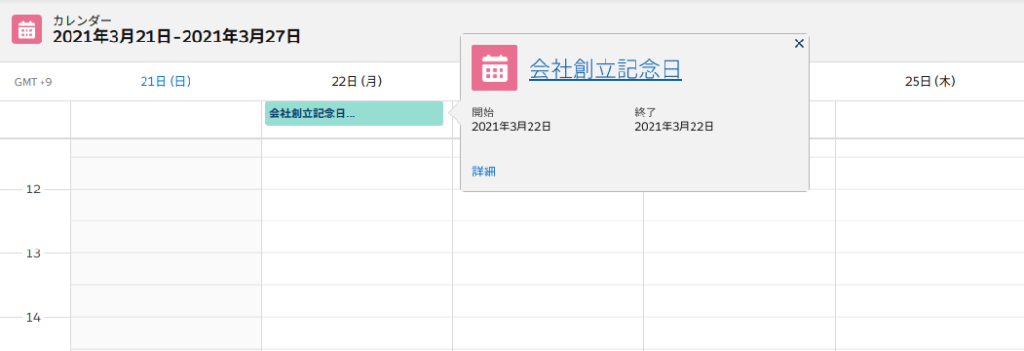
まずは「アクセス許可されているユーザ」の場合です。公開カレンダーの追加操作を行うと、公開カレンダーのイベントを追加した他のユーザと同様に、内容が表示されています。

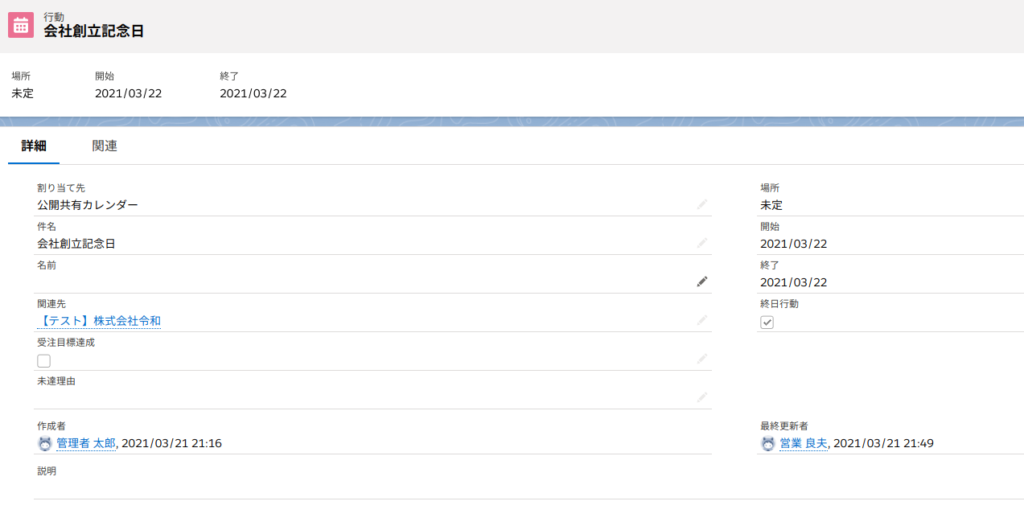
以下のように、詳細画面から編集することも可能です。

内容更新してみます。以下のように「最終更新者」には更新したユーザの情報が反映されています。

次に、「アクセス許可されていないユーザ」の場合です。今回の例では「営業管理部」というロールに詳細表示を許可しているので、それ以外の「アクセス権限を許可していないロールのユーザがログインし、カレンダーへ公開カレンダーを追加してみます。

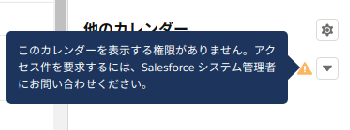
カレンダーの追加操作そのものは行えましたが、注意を促すアイコンが表示されており、カレンダーへ登録した内容が表示されません。注意アイコンにマウスカーソルを合わせると、原因の詳細が表示されます。
今回の場合は、追加したカレンダーへのアクセス権限が無いユーザであることから、正しくアクセス権限の制御ができていることが確認できました。